Computing Science 115 -
Spring 2017
Midterm
Test
Name: ________________________________
Instructor:
Time allowed: 55 minutes
Marks available: 62
Answer the following multiple choice questions by circling the best answer.
1.
HTML is used to describe
a)
only the structure of a Web page
b)
both the content and structure of a Web page
c)
only the content of a Web page
d)
the content, structure and presentation of a Web
page
2.
You should use good indentation in your HTML source document
since
a)
proper indentation is required by the W3C validator
b)
the browser uses it to determine the ends of block
elements
c)
the extra whitespace is used to properly render the
web page
d)
it helps us see the structure of the document
3.
Which of the following is properly nested?
a)
<em><p>This is
important!</p></em>
b)
<p><em>This is
important!</em></p>
c)
<p><em>This is
important!</p></em>
d)
<em><p>This is
important!</em></p>
4.
Which one of the following is considered to be an
“empty” element in HTML?
a)
h1 c)
a
b)
p d) br
5.
By default, browsers will render headings as
a)
centered and bold
b)
centered and italic
c)
left-aligned and bold
d)
left-aligned and italic
6.
Which of the following elements is NOT an inline
element?
a)
em d) p
b)
strong e) br
c)
a
7.
The border attribute for table elements have
been declared “obsolete” by W3C. This
means that
a)
current web browsers will ignore it
b)
W3C recommends that we use CSS rules instead
c)
all web pages that use them should immediately be
redone
d)
it is not useful to specify border for the table element
8.
Which of the following does not mean blue in CSS?
a)
#00f c) rgb(0, 0, 255)
b)
#00ffff d) #0000ff
9.
Which of the following statements about CSS
inheritance is true?
a)
All CSS properties are inherited.
b)
All elements inherit the border property of the body
element.
c)
Elements inherit some style properties from their
ancestors.
d)
Elements inherit some style properties from their
descendants.
e)
None of the above (are true)
10.
Which of the following CSS properties in not inherited
a)
color c) border
b)
text-align d) font-family
11.
If you wish to size a table so that it occupies one
half (of the width) of the browser window, then it would be best to use a CSS
rule like
a) td { text-align: center; }
b) td { width: 50%; }
c) table { width: 5em; }
d) table { width: 50%; }
12.
How would you describe the colour
represented by the hexadecimal colour code #444?
a)
black c) dark grey
b)
white d) light grey
13.
Compared to the hexadecimal colour
code #444, would you expect the colour #414141 to be
a)
much darker
b)
much lighter
c)
about the same
d)
much redder
14.
hsl(0, 100%, 50%) is the usual colour
red. How would you describe the colour hsl(0,
100%, 75%)?
a)
a lighter red c) blue
b)
a greyer red d) green
15.
Using the CSS font shorthand, we
could describe Chrome’s default styling for em
elements as
a) em { font:
normal normal 1em monospace; }
b) em {
font: italic 1em serif; }
c) em {
font: italic 1em; }
d) em {
font: italic 1em monospace; }
16.
Which one of the following CSS rules will colour all nested li’s red,
regardless of whether or not the lists themselves are ordered or unordered?
a) li li
{ color: red; }
b) ol li li { color: red; }
c) ul li li { color: red; }
d) li ol
li { color: red; }
e) li ul
li { color: red; }
17.
Consider the HTML / CSS code shown below …
...
<style>
p { text-align: center; }
em { color: blue
}
.special { color: red; font-style: normal }
#summary { text-align: left }
</style>
</head>
<body>
<p> This is an ordinary paragraph.
</p>
<p> This is a <em
class="special">special</em>
paragraph.</p>
<p id="summary"> This is
the summary ... </p>
</body></html>
What will be the appearance of the first
paragraph in the resulting web page?
a)
centered with the blue text
b)
left-aligned with the usual black text
c)
centered with the red text
d)
centered with the usual black text
e)
none of the above
18.
In the previous question, what will be the
appearance of the third paragraph in the resulting web page?
a)
left-aligned with blue text
b)
left-aligned with red text
c)
left-aligned with the usual black text
d)
centered with the usual black text
e)
none of the above
19.
In question 17, what will be the appearance of the
word special in the second
paragraph in the resulting web page?
a)
blue italics
b)
red italics
c)
blue, normal text style
d)
red, normal text style
e)
none of the above
20.
Consider the HTML / CSS code shown below
...
<style>
body {color: blue}
p {color: aqua}
em {color: red}
</style>
</head>
<body>
<h2>An
<em> h2 </em> heading</h2>
<p>A very short
paragraph with a bit of <em>emphasis</em>.</p>
</body></html>
What will be the colour of the word ‘h2’ in the resulting web page?
a)
blue c) red
b)
black d) aqua
21.
In the previous question, what will be the
appearance of the word ‘heading’ in
the resulting web page?
a)
blue c) red
b)
black d) aqua
22.
In question 20, what will be the appearance of the
word “paragraph” in the resulting
web page?
a)
blue c) red
b)
black d) aqua
23.
In question 20, what will be the appearance of the
word “emphasis” in the resulting web
page?
a)
blue c) red
b)
black d) aqua
Answer the following questions in the space provided.
24.
Write CSS rule(s) to bold - and remove the italics
from - all of the em elements on a Web page. (3 marks)
25.
Write a CSS rule that will “present” all h2 elements as
white text on a grey background. (2
marks)
26.
“Show” the Web page that will produced by rendering following
source document. (4 marks)
...
<style>
h2 {
text-align: center;
border: 2px solid black;
}
#two
{ width: 50%; }
</style></head>
<body>
<h2 id="one"> First Heading </h2>
<h2 id="two"> Second Heading </h2>
</body></html>
Browser window
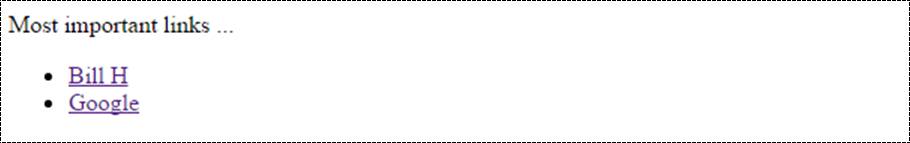
27. Write the HTML
code – starting with the body element - no CSS - for the very small web page
shown below. Remember that my home page
is at http://csci.viu.ca/~hohman/ and Google is of course at https://www.google.ca/ (5 marks)

28.
Write the HTML code (CSS to be added below) - for only the table element - required
to produce the 4-cell table table shown below? (5 marks)
Browser window

...
<table>
</table>
</body></html>
Now write a style element that
will make the table appear as shown above.
(3 marks)
29.
Write the HTML and CSS source code for the web page
shown below - starting with the style element. Note in particular any centering, bold-ing, italics and sizing!
There are 3 short paragraphs. (10
marks)
Browser window

Source Document
...
<style>
30.
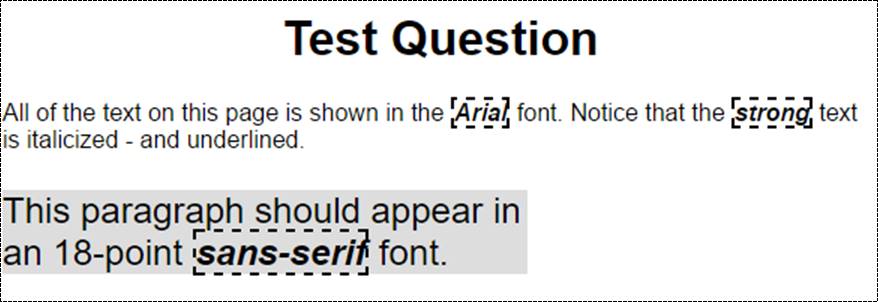
Write the missing CSS rules for the web page shown
below. The page itself describes some
features that must appear in your solution.
(7 marks)
Source Document
…
<title>Quest30</title>
<style>
</style>
<body>
<h1>Test Question </h1>
<p> All of the text on this page is
shown in the
<strong>Arial</strong>
font.
Notice that the
<strong>strong</strong> text is italicized
- and underlined.
</p>
<p id="two">This paragraph
should appear in an 18-point
<strong>sans-serif</strong>
font.
</p>
</body></html>
The page should render as …